STARTER:
Before you start on any detailed design work you must create a moodboard. This is where you communicate your initial design ideas for your Product. You should use it to get feedback from your testers. Use the comment section of this post to submit your current understanding
- What is a moodboard?
- What goes on a moodboard?
- What does not go on a moodboard?
TASK:
Imagine Hamble College is launching a new site directed purely at the students, and you are in charge of designing it.
Your Moodboard will be a loose collage to convey the type of look and feel you are going for. It can be thrown together quickly and does not force you to make decisions about smaller details such as fonts or specific colours.
Before starting you need to come up with a list of adjectives for each board. An example might be:
- Dark, glossy, slick, modern, edgy, hard, aggressive
- Soft, muted, round, layered, elegant, realistic
- Colorful, rough, sketchy, bright, illustration
These adjectives serve as guidelines to pull together the elements. The words (and boards) should have strong differences, including a wide range of styles.
Once you have your adjectives you can start getting creative:
- Grab bits of inspiration from anywhere you choose
- Scan in things you find around you or search online for suitable pictures and textures
- Sometimes it is helpful to include screenshots of other sites with a similar look and feel
- Photogrpah colours/textures you notice around you
Use the Moodboard_list in O:\ICT\GCSE ICT Unit 3\TB2 B if you are still unsure
NOTE: Don’t forget to label your Moodboard with the adjectives you have chosen to work with
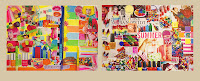
Examples of professional moodboards:
PLENARY:
Designing loosely lets you brainstorm, explore and play with different styles without all the limitations a layout (and coding realities) will later impose. They also keep revision cycles to a minimum, as you can get feedback very early on in the design process.
Revisit and comment on your original posts to re-evaluate what you now know about moodboards
HWK: Bring in any material/magazines/pictures that you might be able to use on your moodboard next lesson